.png)
.png)

.png)
.png)
.png)
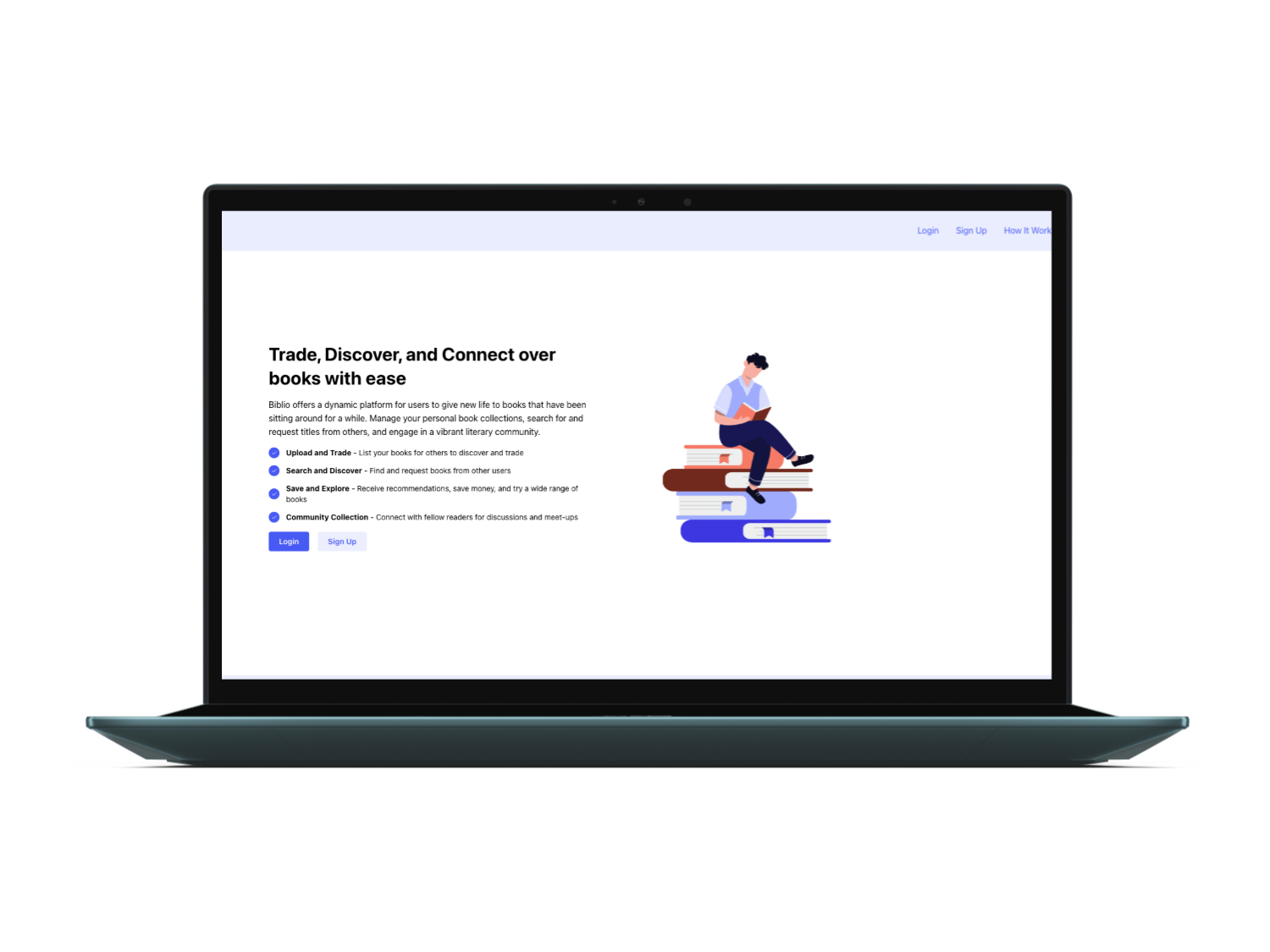
A dynamic platform that allows users to trade, discover, and connect over books. It helps users save money, encourage more reading, reduce overconsumption, and build a community of book lovers.
-Dr. Seuss (Quote to inspire our research)

We decided to create community book sharing web app, because we felt there was a gap in the market for this kind of product.
College graduates read an average of about six fewer books in 2021 than they did between 2002 and 2016, 14.6 versus 21.1.
-Gallup
"The percent of U.S. adults who read at least one book (in print or electronically) in 2022 was 48.5, 6.1 percentage points lower than in 2012."
-National Endowment for the Arts
"Some reports indicate we consume twice as many material goods today as we did 50 years ago."
-The Story of Stuff
By leveraging these insights, we aimed to design a web app that encoruages people to read more while reducing their clutter and living more sustainably.
After a thorough analysis of the current market, we came up with current apps that would guide our process. Here is the list.

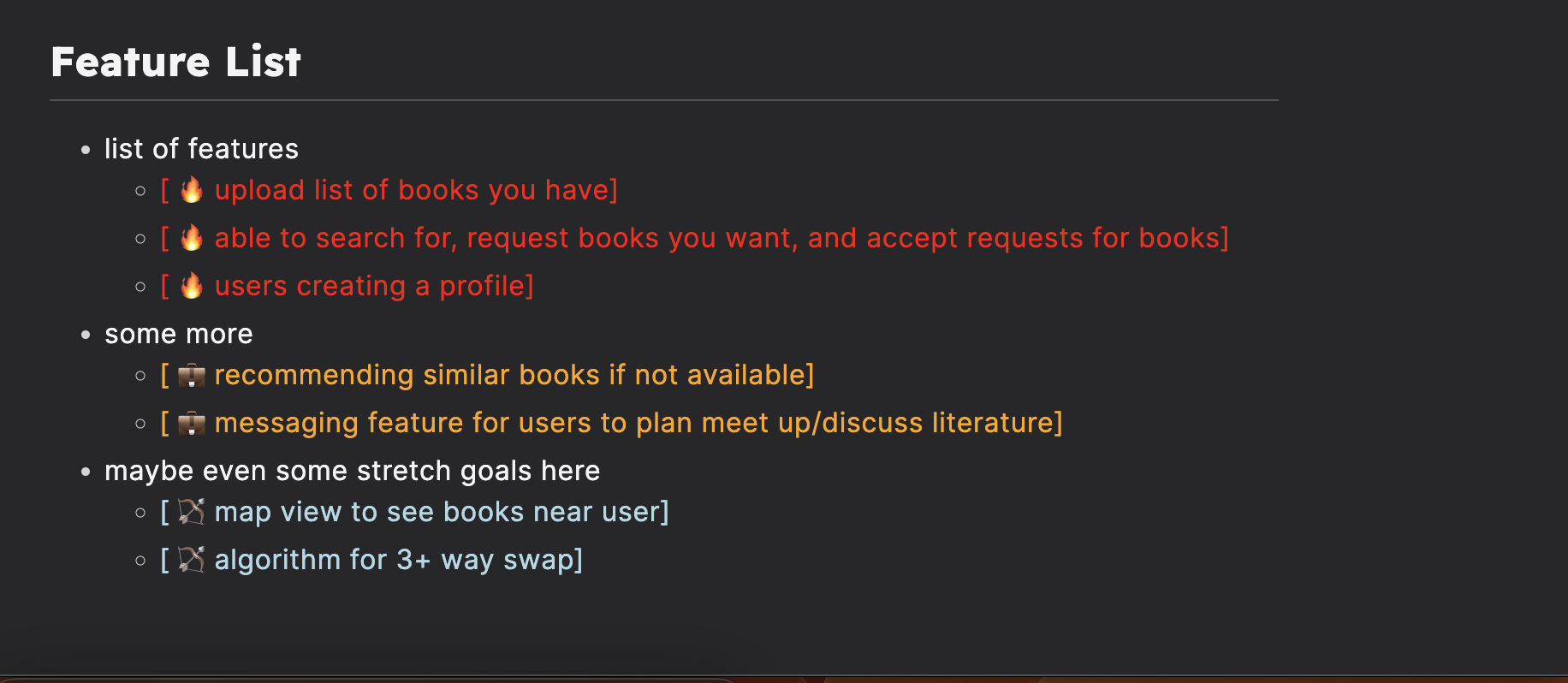
Here we compiled a list of different features we should prioritize.

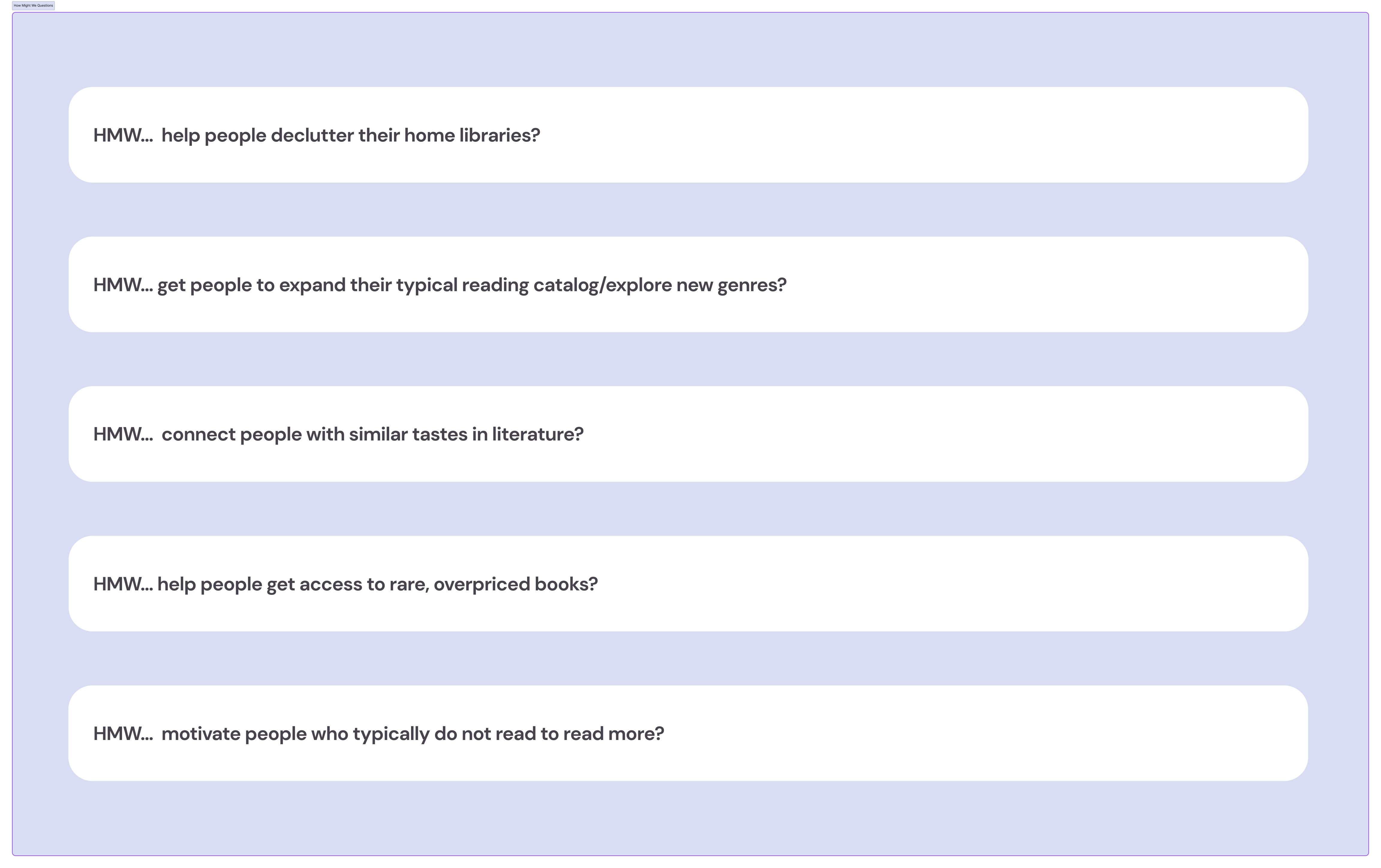
Here we voted on various "How Might We..."s to determine our user's needs.
Age: 19 years old
He is a college sophomore who receives financial aid, but it’s not enough. Each semester, he has to buy expensive textbooks he will likely never use again. Using our product, he can get the textbooks he needs for free and clear out the ones cluttering his dorm.
Age: 32 years old
Emily loves reading rare and obscure books but finds them hard to access and expensive. As a librarian, she values sharing knowledge and believes everyone should access rare books without financial barriers. She's excited about a new app that connects book lovers and helps share rare books.
Age: 55 years old
A retiree living in the suburbs of Hanover, NH, enjoys his golden years by diving into books of all sorts. Living off his lifetime savings, he can't frequently buy new books. Wanting to share his reads and refresh his collection, he looks for a way to exchange books with fellow reading enthusiasts who also wish to keep their minds sharp as they age.
Age: 15 years old
An avid reader since she was a young kid. Because of this she has amassed a wide variety of books. Now that she is getting older she wants to challenge herself to read more challenging books, but she doesn't want to throw away all her old books.

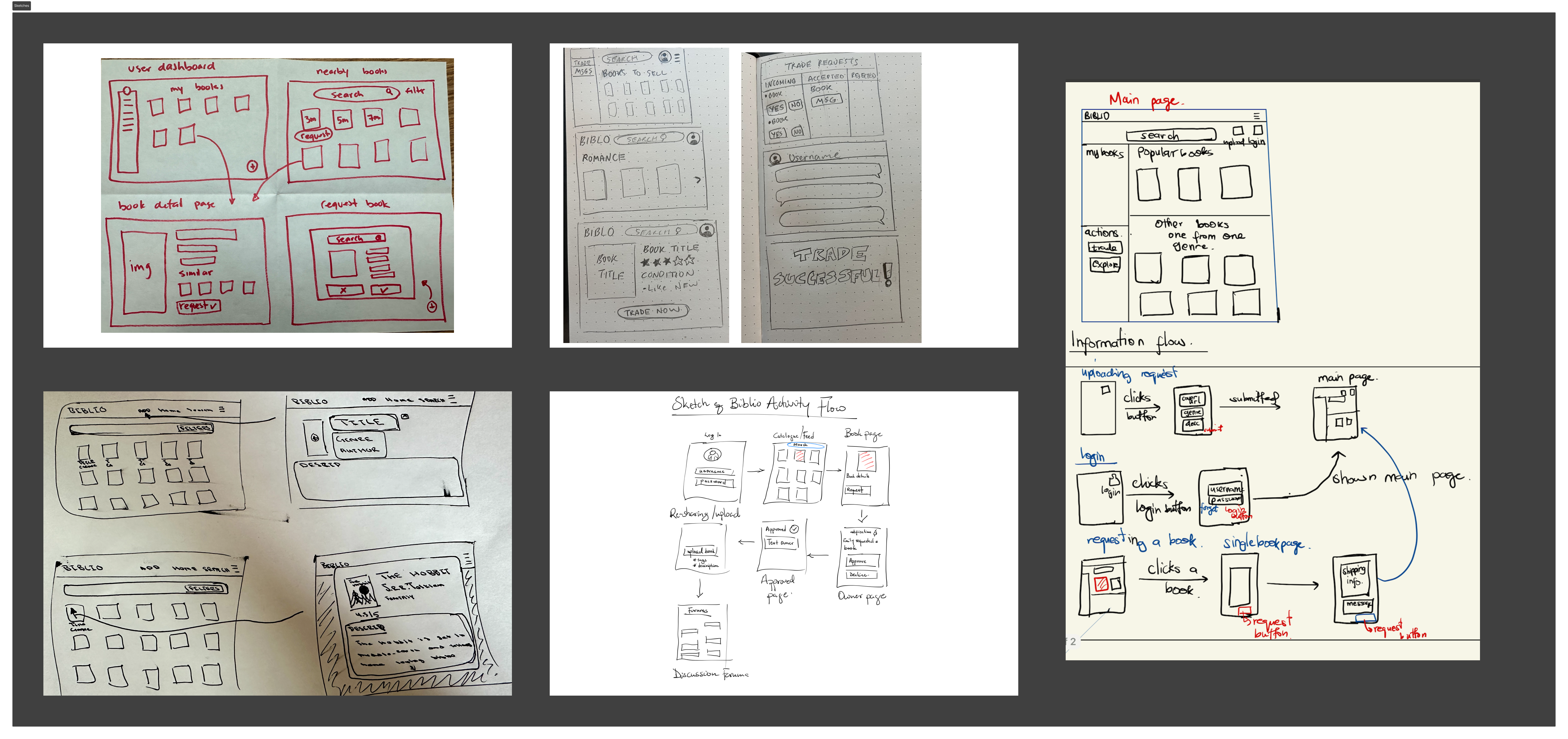
These sketches lead us to main features that we includes in the final working prototype.

We were exploring if we wanted the homepage to look like. We decided if the entire catalog of books to be featured or a curated selection. Also to make the searching process easier, we experimented with where the filters selection should go and what filters would be, such as Author Name or Recently Added.
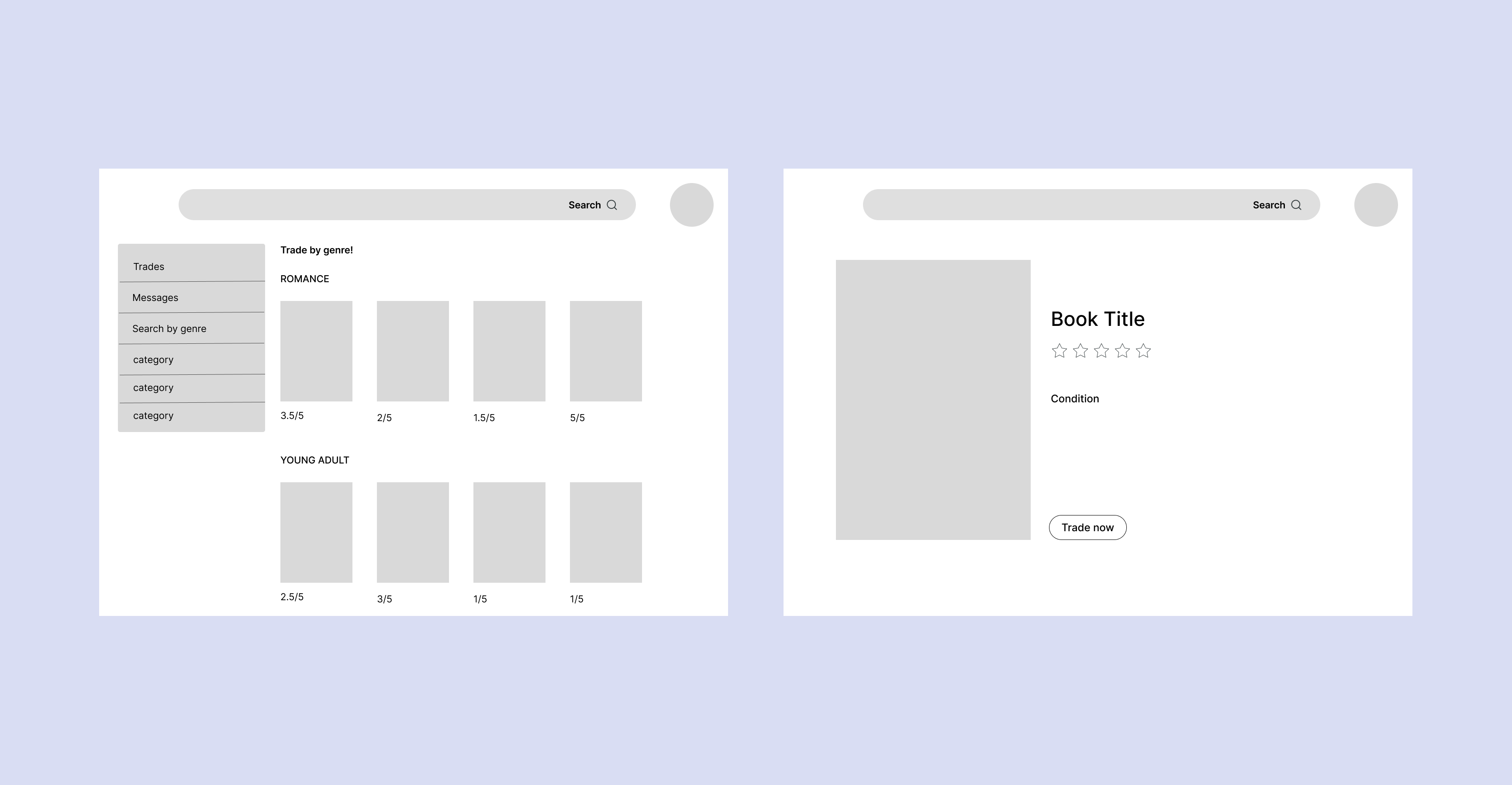
Many users found it was best if the entire catalog of books was on the home page. They also liked the search bar in the center top of the page for increased visibility.
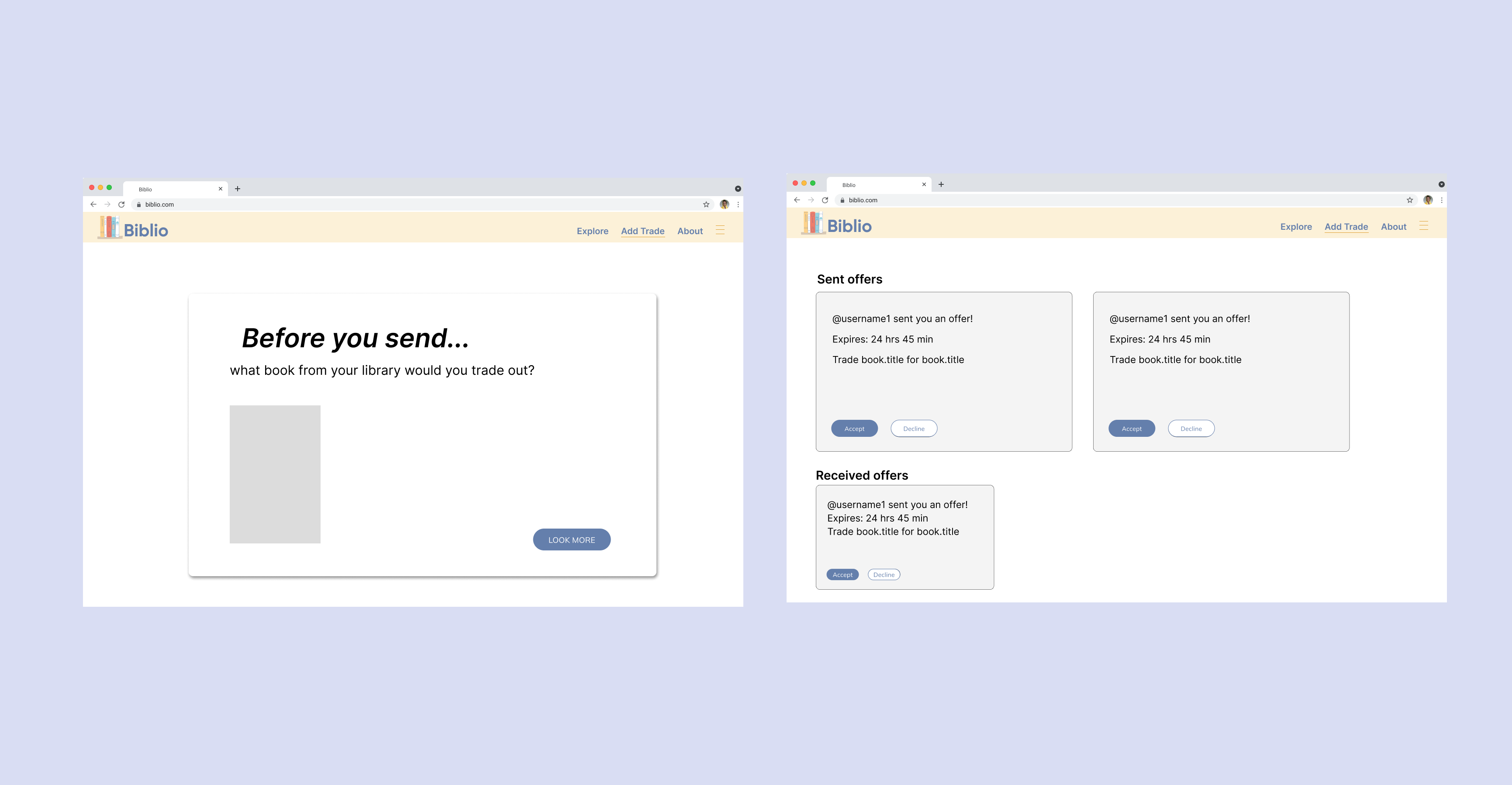
After finding a book you like and want to trade with, you able to select the book, and decide which from your own library you want to swap. From there, your trade offer is sent to the other user and can be accetped or declined.
Initially, we experimented with a countdown function for each trade offer to increase user interaction but users prefered no countdown as it felt unecessary. We kept the date and time when the offer was sent to help users priotize which offers to respond to first.

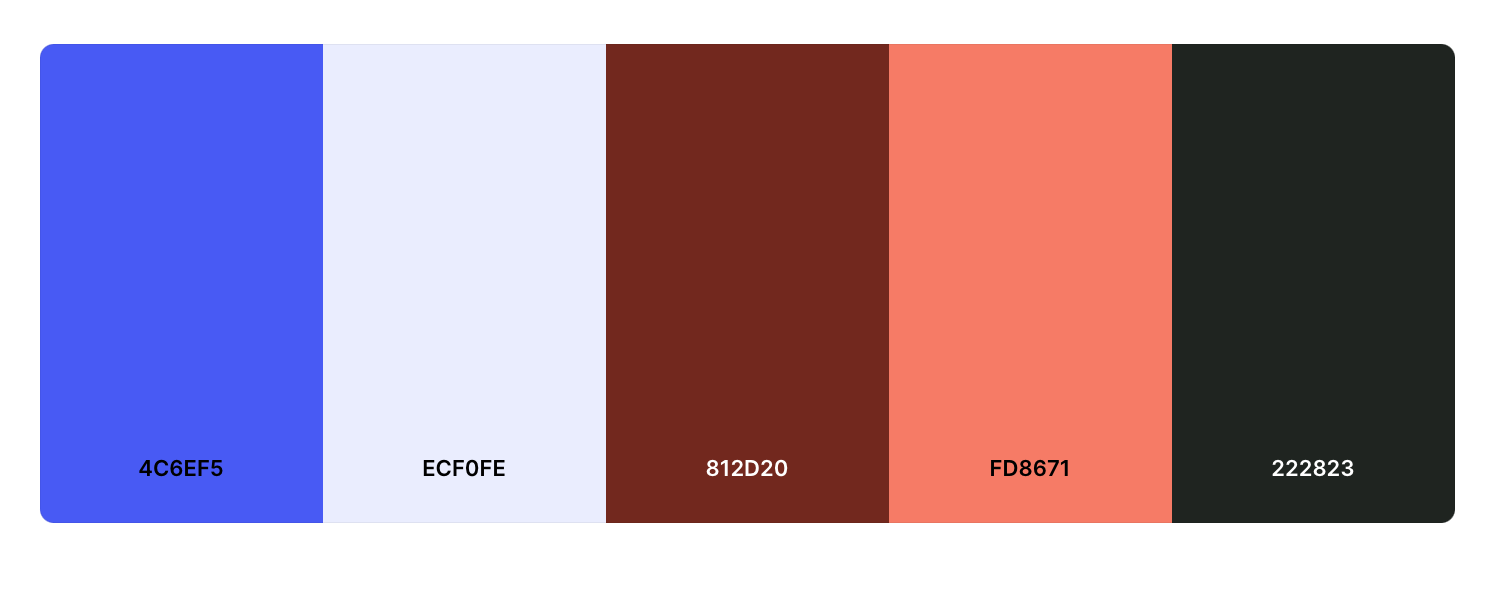
Our color palette’s primary colors consist of plain white, ghost white, and neon blue. These colors create a clean and inviting aesthetic, fostering a sense of openness and trust which is essential for a community book exchange. Accents of burnt umber and salmon add warmth and vibrancy, symbolizing the passion for books and the friendly nature of our user community.

We used the Roboto Regular font because we wanted our app to convey clarity and professionalism, making it easier for users to navigate and absorb information. font is clean and modern, ensuring that the text is readable and approachable. Additionally, we chose Roboto Regular for its versatility, as it adapts well to various screen sizes and devices, providing a consistent user experience across platforms. By using this font, we aimed to create an environment where users feel at ease when they interact with our app.
Our primary goals for this app was intuitive and accessible for all ages. We used key user interface decisions, such as simple onboarding and quick profile setup for the ideal experience.

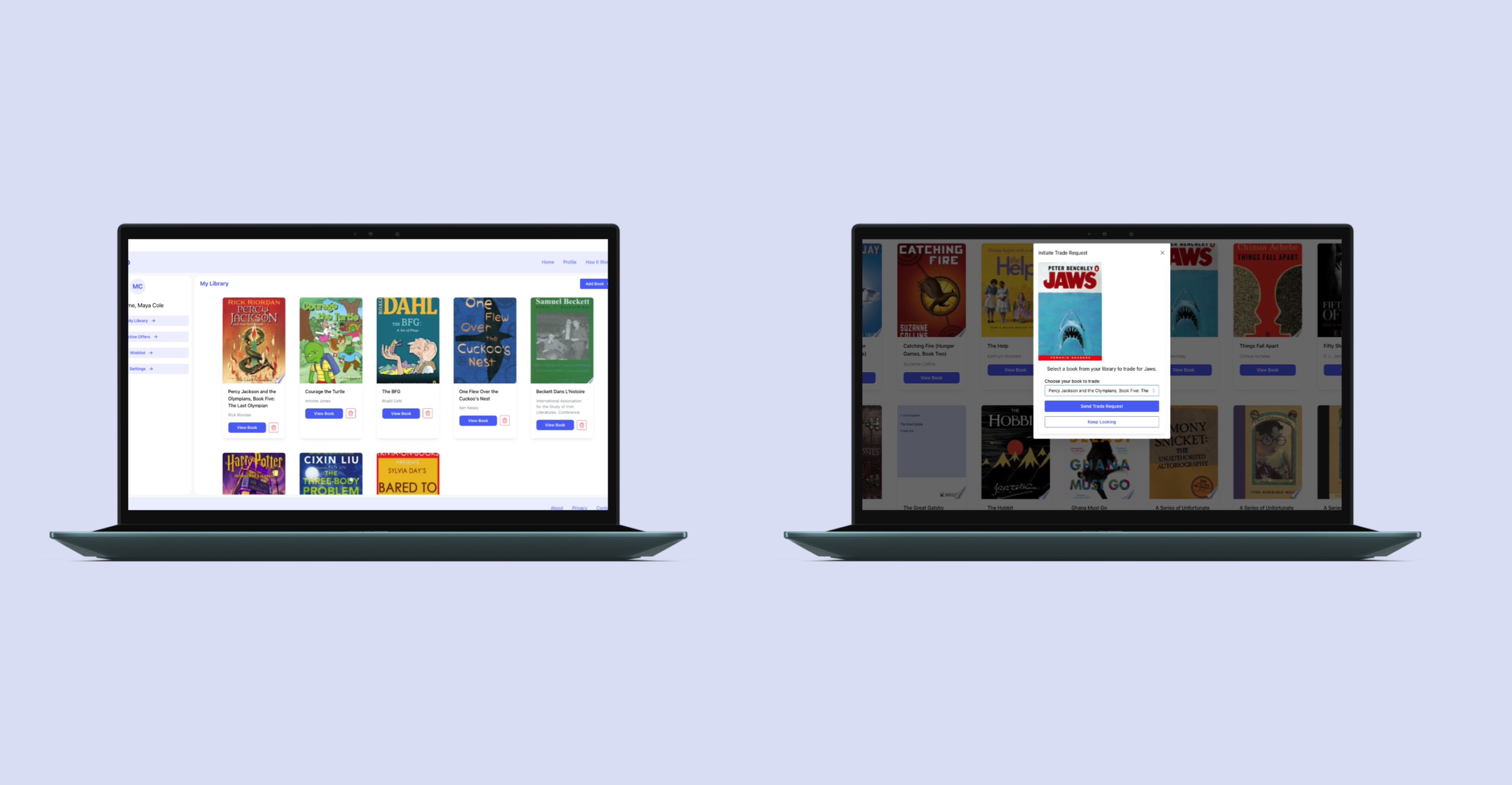
We aimed for the home page to offer an immediate and comprehensive browsing experience of Biblio’s entire catalog, enabling users to start trading without any delays. To further streamline the trading process, we ensured that once a user found a book of interest on the home page, an in-app modal would appear. This modal allowed them to initiate trades directly without navigating away from the page. By doing so, users could continue exploring the catalog seamlessly after completing a trade, enhancing their overall experience and efficiency on the platform.
Whenever I design a project with joy as a priority, I find more innovative solutions, resulting in exciting outcomes. Designing an app for all ages and a community focus meant creating intuitive designs and user flows accessible to everyone. By delegating frontend and backend tasks, we ensured smooth collaboration through weekly meetings and a system where each pull request required approval from another team member before merging into the project.
For future iterations of Biblio, we want to build on different ways that people can strengthen their relationship with people they trade with by having them meet up in person. Also we want to make the process of finding specific books easier through a more advanced filtering system.